Assuming that you have knowledge on Scope( If not refer-Scope).
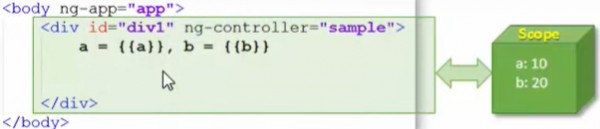
Taking you to the term called Shared Scope let's imagine i'm having markup related to Angularjs and that markup as you can see it has got a controller attached to that named as " sample" and that controller has couple of bindings here like a={{a}} and b={{b}} to be displayed from the scope which means this particular controller has some scope attached to it and imagine that particular scope is having member a=10 and b=20 those value are automatically to be displayed in a={{a}} and b={{b}}.

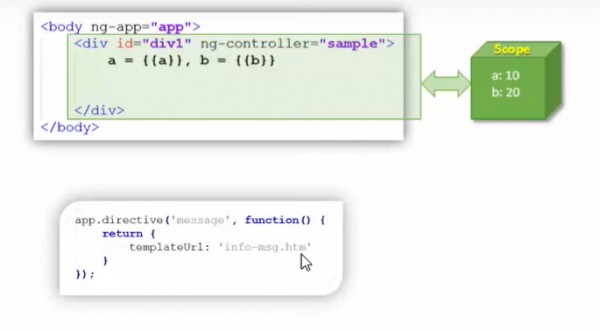
Now let us consider we are including a directive which is named as message and this message directive is to be instantiate by providing at the element level and takes mark-up from templateurl and replace in element level.

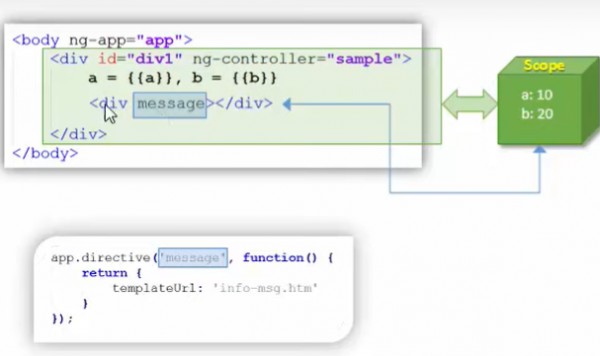
if we have directive based element to be used inside controller element so,now which scope it will access??
By default it will access the scope which is define at the parent-level or controller level. so message element share the controller scope which is already defined by parent controller. This is called shared Scope.

 REGISTER FOR FREE WEBINAR
X
REGISTER FOR FREE WEBINAR
X
 Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP
Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP