Hello,
You should follow the below steps:--
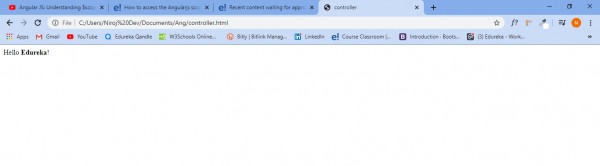
1.Compile and run your html file in browser.

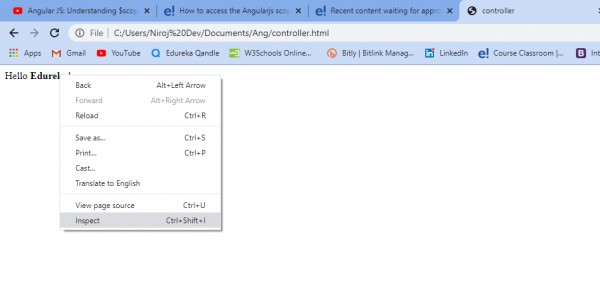
2.Then select the "Hello edureka"(want to inspect scope of this element in my case) and right click and select inspect. The console tab is will be opened.

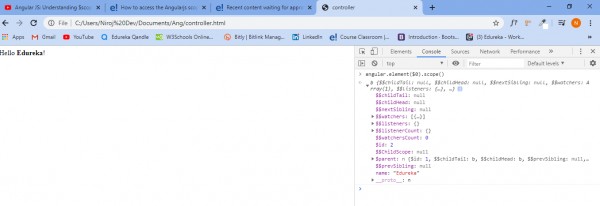
3.Then go to console and type angular.element($0).scope() (This command means angular version of the particular element and $0 means the highlighted element for which scope to be inspect) and then hit enter. You have your desire output.

 REGISTER FOR FREE WEBINAR
X
REGISTER FOR FREE WEBINAR
X
 Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP
Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP