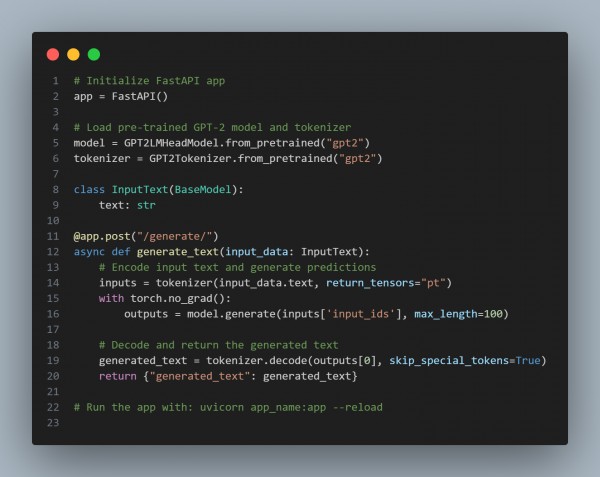
You can set up a REST API to serve a generative model using Flask or FastAPI, by referring to the following code snippet below:

In the above code we are using FastAPI which is used to define the REST API endpoint (/generate/) for text generation, Input and Output which uses pydantic's BaseModel for request validation and structure and Text Generation where model generates text using GPT-2 via the Hugging Face transformers library.
Here is the example you can run for the app using Uvicorn:

Hence, this sets up a REST API where you can POST text and get generated text from the model.
 REGISTER FOR FREE WEBINAR
X
REGISTER FOR FREE WEBINAR
X
 Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP
Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP