To include google map on your website follow the steps:
1. GET A GOOGLE MAP URL:
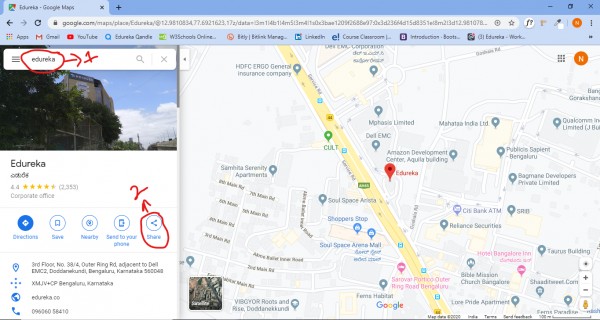
- Then go to https://www.google.com/maps/
- Type the address in the search .Here I searched for edureka .
- Then,click Share and a small pop-up named “Share” appears on your screen.

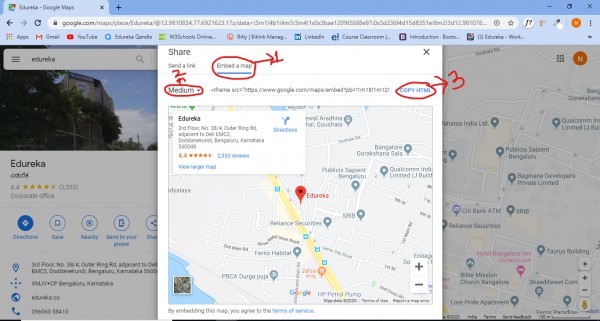
- Then, please select the Embed a map tab on the pop-up.

- To choose the size of the map, please click on the “Medium” button (2) and customize the suitable size.
- Finally, please click the “Copy HTML” button (3) to get the Google Map embedded code.
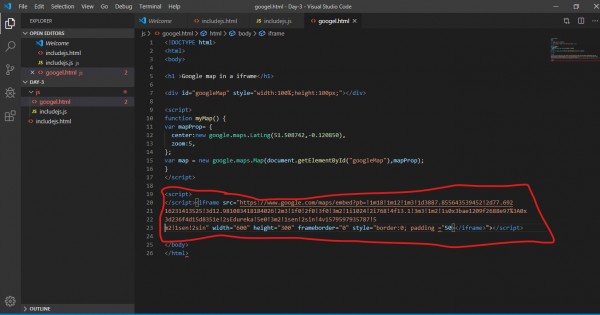
2. Paste the HTML link to your html code where where want to embed.

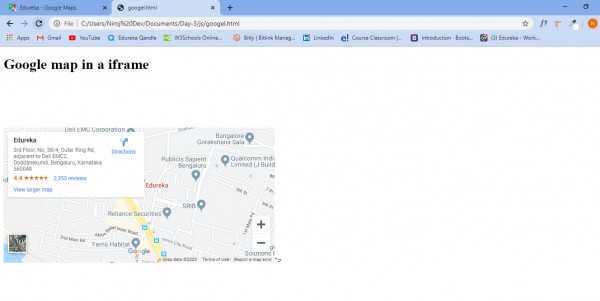
3.Finally the output will be;

 REGISTER FOR FREE WEBINAR
X
REGISTER FOR FREE WEBINAR
X
 Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP
Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP